루프는 자바스크립트 개발을 하다 보면 계속 접해야 하는 프로그래밍 개념입니다.
많은 개발자들이 루프를 익숙하게 사용하지만 루프의 정확한 작동 방법과 언제 어떻게 적절한 루프를 선택해야 할지에 대해 잘 모르기도 합니다.
이 포스트에서는 for 루프가 무엇인지, 어떻게 작동하는지, 왜 사용하는지 등에 대해 알아보겠습니다.
Table of Contents
루프란?
루프란 같은 명령을 여러번 작성하지 않고 한번만 작성하여 특정 조건을 만족할 때 까지 해당 코드 블록을 특정 횟수 만큼 반복하게 해줍니다. 즉, 루프를 사용하면 하나 이상의 명령문을 원하는 만큼 실행할 수 있습니다.
이러한 루프에는 다양한 타입이 있지만 이 포스트에서는 for 루프만 살펴보겠습니다.
자바스크립트의 for 문
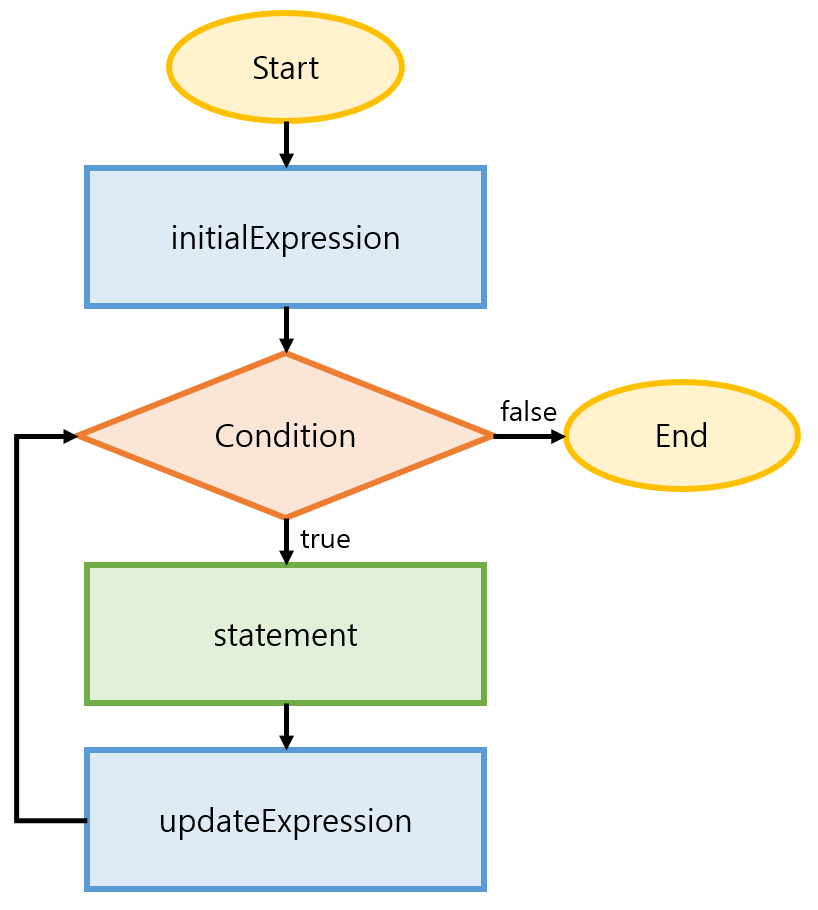
for 루프는 특정 조건을 확인한 다음 해당 조건이 충족되면 해당 코드 블록을 반복적으로 실행합니다.

for 루프 문법
for (initialExpression; condition; updateExpression) {
// for loop body: statement
}위의 코드 블록은 for 루프를 사용하는 표준 구문입니다. 각각의 매개변수를 살펴보고 그 의미와 역할을 알아보겠습니다:
- initialExpression: 이 부분은 루프가 시작되기 전에 한 번만 실행되며 카운터 변수의 값을 초기화합니다. 이 카운터 변수는 for 루프의 스코프(scope) 안에서 사용되며 var 또는 let 키워드를 사용하여 선언합니다.
- condition: 이는 루프를 계속 실행할지 여부를 결정하는 조건문입니다. 즉, 이 조건이 true 면 for 루프의 코드 블록을 실행하고 false 면 for 루프가 종료합니다.
- updateExpression: 일반적으로 initialExpression에서 선언한 카운터 변수를 증가시키거나 업데이트 시킵니다. 즉, 이전의 condition 구문이 true 면 initialExpression의 값을 업데이트합니다.
요약하자면 for 루프는 시작 값으로 설정된 initialExpression 변수가 condition에 충족되는 한 코드 블록을 계속 실행하고 updateExpression에 의해 초기 값을 계속 업데이트하며 반복합니다.
자바스크립트 for 문 예제
이제 루프가 무엇인지 알아봤으니 몇 가지 예제를 활용하여 루프를 사용하는 방법을 알아보겠습니다.
텍스트 여러번 표시하기
개발자 도구를 열고 다음의 스크립트와 console.log() 메소드를 사용하여 조건을 만족할 때 까지 텍스트를 여러 번 표시하도록 해 보겠습니다.
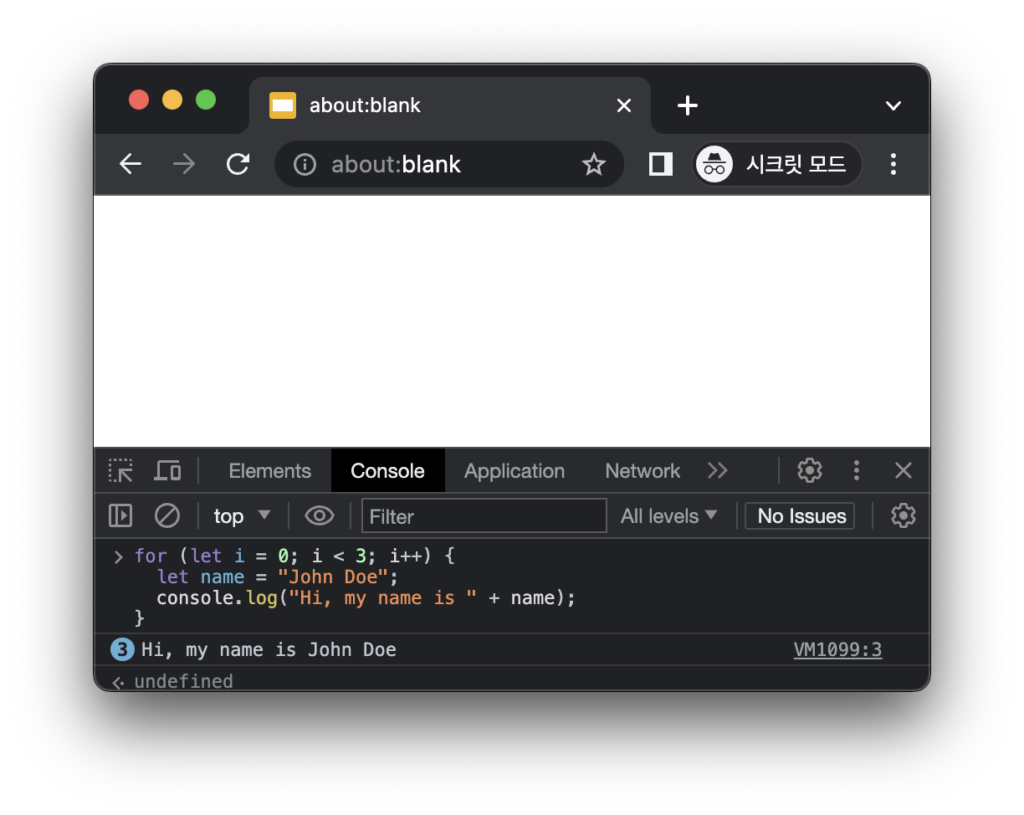
for (let i = 0; i < 3; i++) {
let name = "John Doe";
console.log("Hi, my name is " + name);
}결과물:

루프 반복 과정:
| 반복 | 변수 | 조건: i < 3 | 코드 실행 & 변수 업데이트 |
|---|---|---|---|
| 첫 번째 | i = 0 | true | “Hi, my name is John Doe” 출력 i를 1로 증가 |
| 두 번째 | i = 1 | true | “Hi, my name is John Doe” 출력 i를 2로 증가 |
| 세 번째 | i = 2 | true | “Hi, my name is John Doe” 출력 i를 3으로 증가 |
| 네 번째 | i = 3 | false | 루프 종료 |
Note: 3은 3보다 작지 않기 때문에 false를 리턴하여 루프가 종료됩니다.
순차적으로 숫자 표시하기
이번에는 루프 변수를 사용하여 숫자를 연속으로 표시해 보겠습니다.
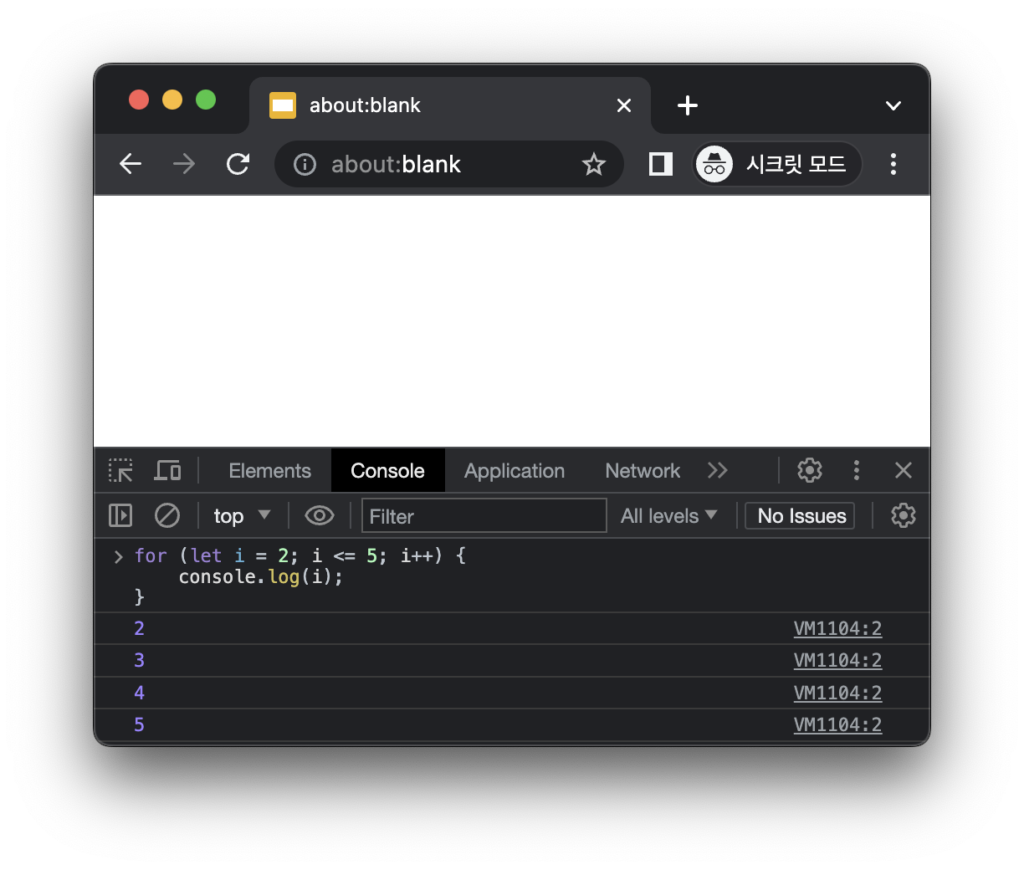
for (let i = 2; i <= 5; i++) {
console.log(i);
}결과물:

루프 반복 과정:
| 반복 | 변수 | 조건: i < 3 | 코드 실행 & 변수 업데이트 |
|---|---|---|---|
| 첫 번째 | i = 2 | true | 2 출력 i를 3으로 증가 |
| 두 번째 | i = 3 | true | 3 출력 i를 4로 증가 |
| 세 번째 | i = 4 | true | 4 출력 i를 5로 증가 |
| 네 번째 | i = 5 | true | 5 출력 i를 6으로 증가 |
| 다섯 번째 | i = 6 | false | 루프 종료 |
Note: 6은 5 보다 작거나 같지 않기 때문에 조건이 false 이므로 루프가 종료됩니다.
순서대로 짝수 표시하기
루프 변수를 활용하여 일련의 짝수를 표시해 보겠습니다.
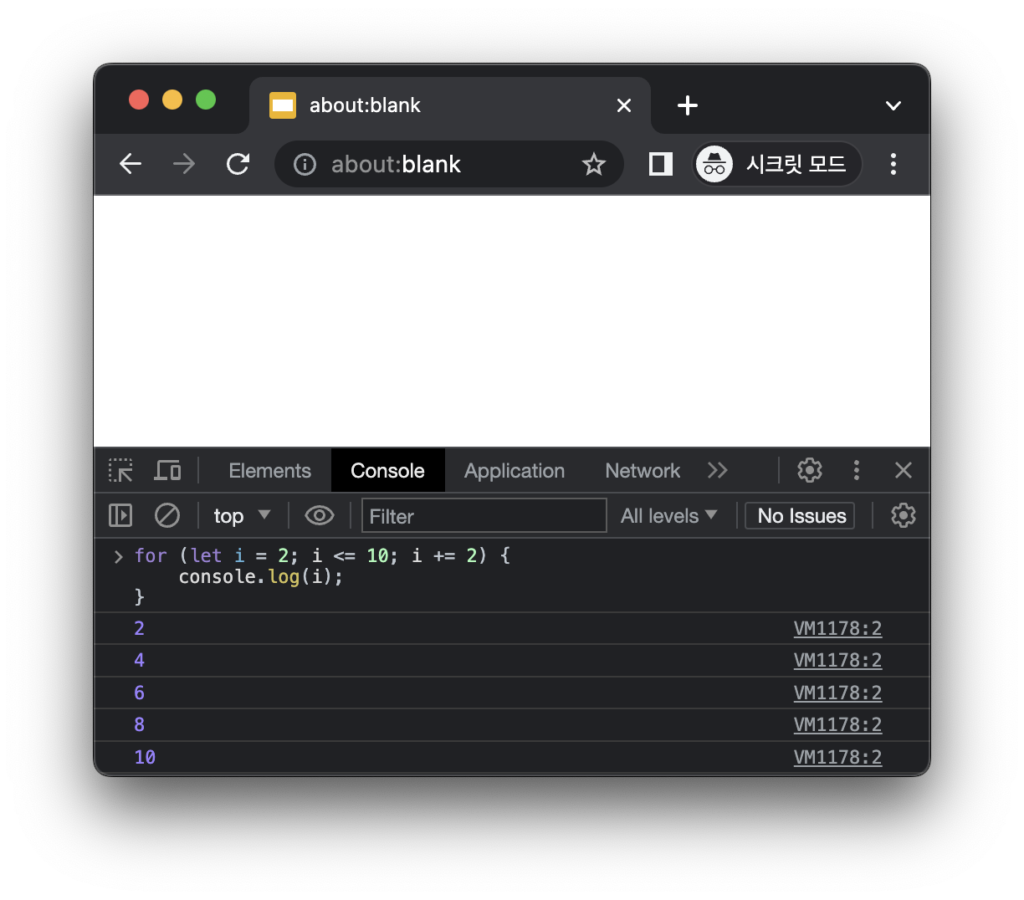
for (let i = 2; i <= 10; i += 2) {
console.log(i);
}결과물:

루프 반복 과정:
| 반복 | 변수 | 조건: i < 3 | 코드 실행 & 변수 업데이트 |
|---|---|---|---|
| 첫 번째 | i = 2 | true | 2 출력 i를 4로 증가 |
| 두 번째 | i = 4 | true | 4 출력 i를 6으로 증가 |
| 세 번째 | i = 6 | true | 6 출력 i를 8로 증가 |
| 네 번째 | i = 8 | true | 8 출력 i를 10으로 증가 |
| 다섯 번째 | i = 10 | true | 10 출력 i를 12로 증가 |
| 여섯 번째 | i = 12 | false | 루프 종료 |
짝수가 아닌 홀수만을 출력하고 싶다면 다음과 같이 루프의 초기 값을 1로 바꿉니다.
for (let i = 1; i <= 10; i += 2) {
console.log(i);
}for 문 중단하는 방법
지금까지 for 루프를 사용하여 코드 블록을 반복하는 방법을 알아봤습니다. 이제 break 키워드를 사용하여 루프를 중단하는 방법을 알아보겠습니다.
break 문은 for 루프 도중 break 키워드를 만나는 즉시 루프를 종료합니다.
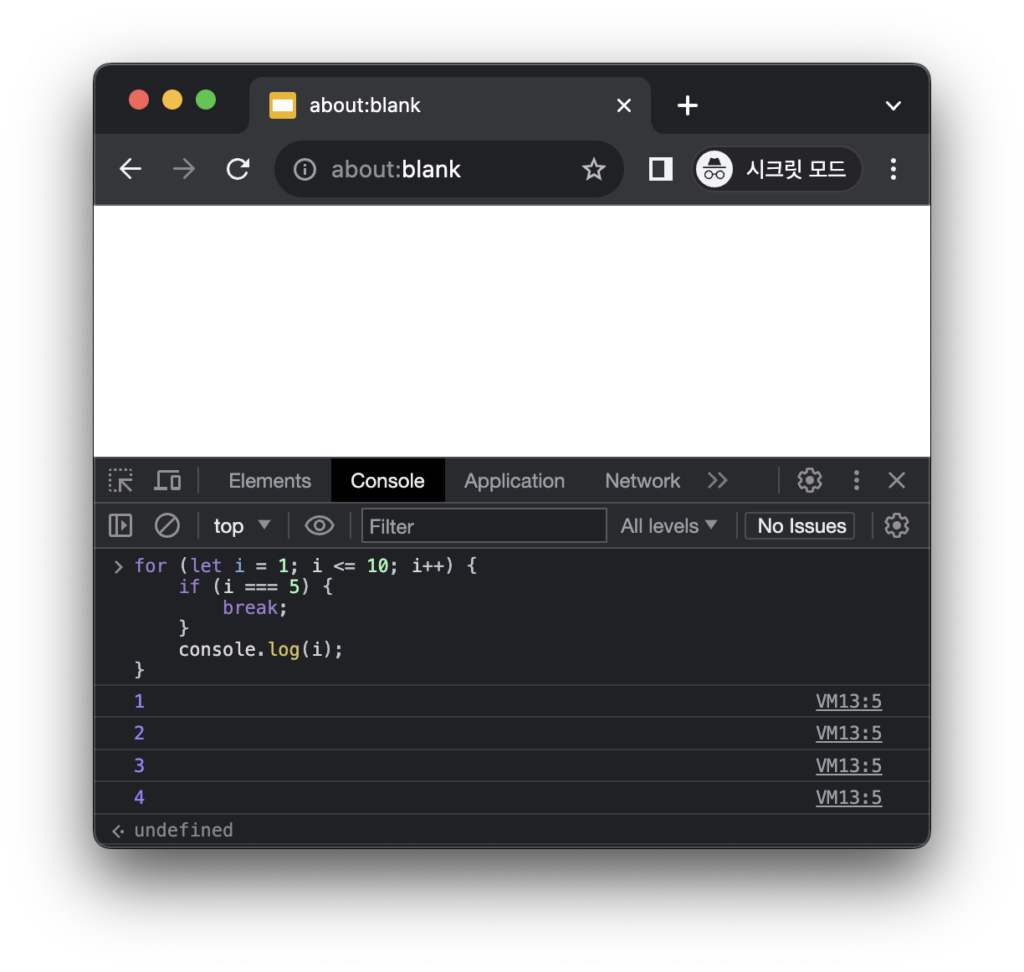
for (let i = 1; i <= 10; i++) {
if (i === 5) {
break;
}
console.log(i);
}결과물:

루프의 구문 상 코드 블록을 10 번 반복해야 하는데 i가 5인 경우 break 구문을 실행하도록 하여 바로 루프를 종료시켰습니다.
for 문 무한 루프 돌기
다음의 스크립트에서는 루프의 조건이 항상 true 이기 때문에 메모리를 모두 쓸 때 까지 루프가 실행되므로 시스템이 중단될 수 있습니다.
for(let i = 1; i > 0; i++) {
// block of code
}정리
이 포스트에서는 자바스크립트 루프가 무엇인지 알아보고 몇 가지 예제를 살펴봤습니다.
반복해야할 횟수를 모를 때 사용하는 while 루프나 다른 여러 타입의 루프가 있다는 것도 알아야합니다. 하지만 반복 횟수가 정해져 있다면 for 루프를 사용하는 것이 좋습니다.