원본: 자바스크립트 체크박스
이 포스트에서는 자바스크립트를 사용하여 체크박스가 선택되었는지 확인하고, 선택된 값을 가져오고, 모든 체크박스를 선택/해제하는 방법을 알아보겠습니다.
Table of Contents
체크박스 생성
체크박스를 생성하기 위해서는 다음 예제와 같이 <input> 요소의 type 속성을 checkbox로 설정하면 됩니다:
<input type="checkbox" id="accept">가용성과 접근성을 향상시키기 위해 체크박스와 <label> 요소를 항상 연결하여 사용하는 것이 좋습니다.
이렇게 하면 다음과 같이 레이블을 클릭해도 체크박스가 선택되거나 해제됩니다:
<label for="accept">
<input type="checkbox" id="accept" name="accept" value="yes"> Accept
</label>또는:
<input type="checkbox" id="accept" name="accept" value="yes">
<label for="accept">Accept</label>
label 요소의 for 속성 값이 input 요소의 id와 일치해야 한다는 점을 주의해야 합니다.
다음과 같은 코드는 작동하긴 하지만 하지 않는 것이 좋습니다:
<input type="checkbox" id="accept" name="accept" value="yes"> Accept위와 같이 하면 “Accept” 문구를 클릭해도 체크박스가 체크되지 않습니다.
체크박스 체크 확인
이 요소는 “체크 됨”, “체크 안됨” 두 개의 상태를 가집니다.
요소의 상태를 가져오기 위해서는 다음의 단계를 따르면 됩니다:
- 먼저 getElementById() 메소드나 querySelector() 메소드를 사용해 체크박스 요소를 참조합니다.
- 그 다음 요소의 checked 속성을 참조합니다. 요소가 체크되었다면 값이 true 이고, 아니라면 false 입니다.
다음의 예제를 확인해 보겠습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Checkbox</title>
</head>
<body>
<label for="accept">
<input type="checkbox" id="accept" name="accept" value="yes"> Accept
</label>
<script>
const cb = document.querySelector('#accept');
console.log(cb.checked);
</script>
</body>
</html>
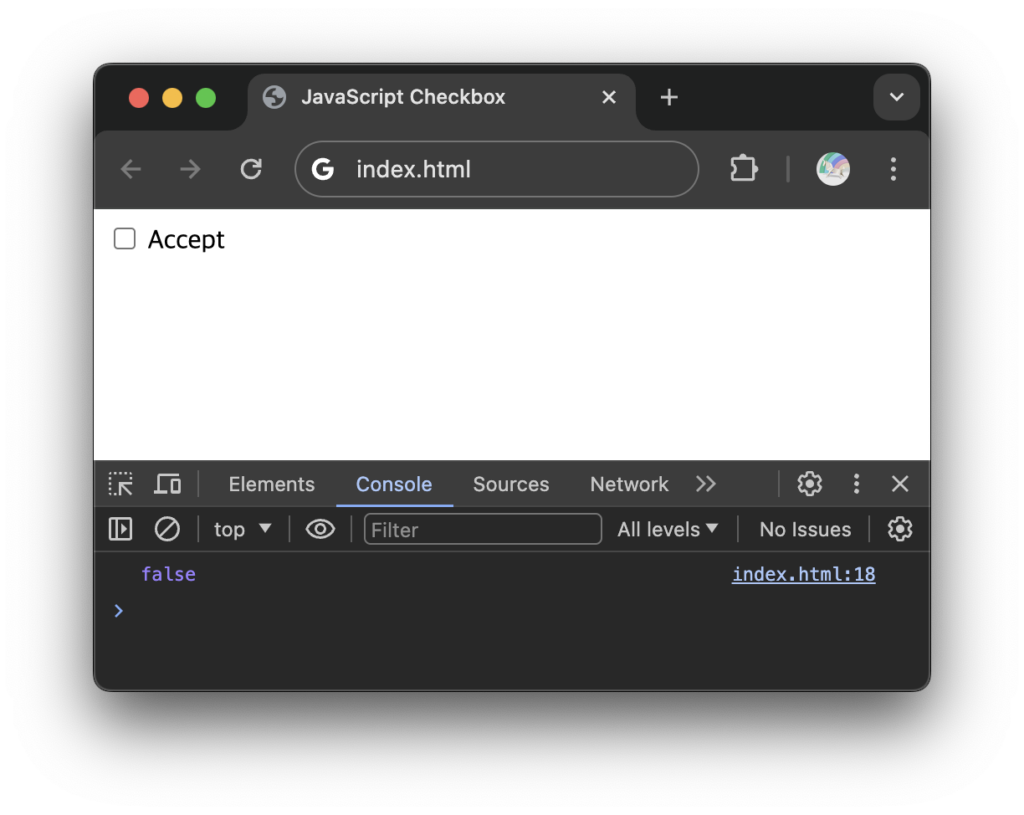
개발자 도구를 열면 위와 같은 화면을 확인할 수 있습니다.
위 코드의 body 요소에서는 먼저 label 요소와 함께 input 요소를 사용해 체크박스를 생성했습니다.
그 다음 script 부분에서 id가 accept인 요소를 찾아 요소의 checked 속성을 console.log() 메소드로 출력했습니다.
페이지를 처음 열었을 때는 체크된 상태가 아니기 때문에 콘솔에 false가 출력됩니다.
체크박스 값 가져오기
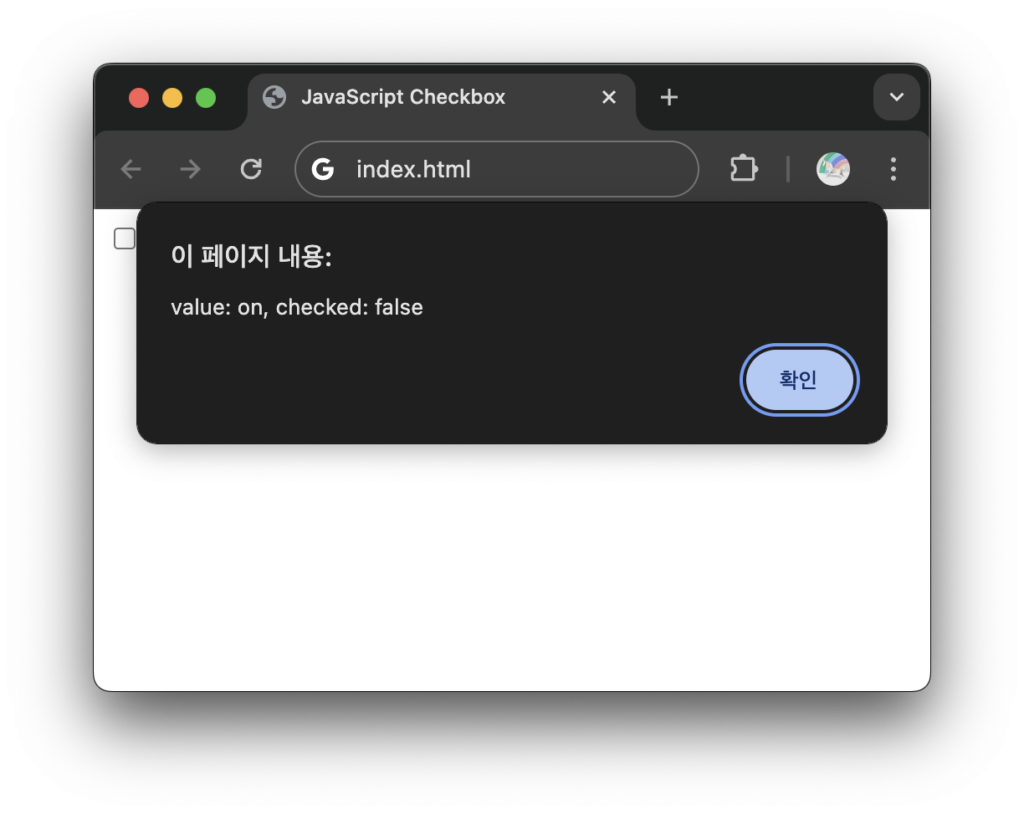
다음의 페이지에서는 체크박스와 버튼이 표시됩니다. 버튼을 클릭하면 알림 창에 체크 값이 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Checkbox</title>
</head>
<body>
<label for="accept">
<input type="checkbox" id="accept" name="accept"> Accept
</label>
<button id="btn">Submit</button>
<script>
const cb = document.querySelector('#accept');
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
alert(`value: ${cb.value}, checked: ${cb.checked}`);
});
</script>
</body>
</html>
버튼에 addEventListener() 메소드를 사용하여 버튼 클릭 시의 이벤트 핸들러를 등록했습니다.
버튼이 눌리면 백틱으로 표시한 value 값과 checked 값을 alert 메소드로 알림 창에 띄웁니다.
input 요소에 value 값을 지정하지 않아서 이 값은 항상 on으로 표시됩니다.
여러 체크박스의 값 가져오기
이번 페이지에는 세 개의 체크박스가 표시됩니다. 하나 이상의 요소를 체크하고 버튼을 클릭하면 선택한 값이 표시됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Checkboxes</title>
</head>
<body>
<p>Select your favorite colors:</p>
<label for="c1"> <input type="checkbox" name="color" value="red" id="c1">Red</label>
<label for="c2"><input type="checkbox" name="color" value="green" id="c2"> Green</label>
<label for="c3"><input type="checkbox" name="color" value="blue" id="c3">Blue</label>
<p>
<button id="btn">Get Selected Colors</button>
</p>
<script>
const btn = document.querySelector('#btn');
btn.addEventListener('click', (event) => {
let checkboxes = document.querySelectorAll('input[name="color"]:checked');
let values = [];
checkboxes.forEach((checkbox) => {
values.push(checkbox.value);
});
alert(values);
});
</script>
</body>
</html>

이번 코드에서는 input 요소의 value 속성을 다르게 설정하여 각각의 요소를 구분할 수 있게 했습니다.
그리고 버튼이 클릭되면 querySelectorAll(‘input[name=”color”]:checked’)을 통해 체크된 요소만을 참조했습니다.
체크된 요소의 목록을 forEach 구문으로 루프를 돌아 체크된 요소를 values 배열에 push 했습니다.
정리
- input 요소의 type 속성을 checkbox로 설정하여 체크박스 생성
- input 요소와 label 요소를 연결하여 가용성과 접근성을 높임
- checked 속성을 통해 요소가 체크되었는지 확인